Affichage de données avec Arduino
Avant de commencer à faire des mesures, il faut être capable d'afficher les valeurs mesurées.
Pour ça nous allons voir comment le faire dans le moniteur de l'éditeur de code puis comment faire ça sur un afficheur indépendant qui pourra donc fonctionner sans connexion à l'ordinateur.
Afficher des données dans le moniteur
Quand l'Arduino est connecté à l’ordinateur, il est possible de récupérer des informations à l'aide du port série. Ceci est très simple, voici le code minimal pour faire ça :
void setup() {
Serial.begin(9600);
Serial.println("Start");
}
void loop() {
}
Ce code va afficher un fois "Start" dans le moniteur.
Deux lignes de codes servent à ça :
- Serial.begin(9600) : ouvre le port série et règle la fréquence
- Serial.println() : envoie une donnée au port série et permet l'affichage sur une nouvelle ligne "ln", il existe également Serial.print() qui affiche les données sans retour à la ligne.
Afficher des données tout au long de l’exécution du code
L'exemple ci dessus a un intérêt tout de même limité. Pour afficher des informations pendant que le code tourne, il faut appeler Serial.print dans la fonction loop().
int count = 0; // déclaration d'une variable
void setup() {
Serial.begin(9600);
}
void loop() {
Serial.println(count); // Affiche la valeur de count
delay(500); // Fait une pause de 500 millisecondes
count++; // Incrémente count de +1
}
Utiliser un afficheur
Quand j'ai voulu débuter avec Arduino, j'ai acheté un kit starter dans lequel j'ai la chance d'avoir eu un écran LCD 1602. C'est donc cet afficheur que je vais utiliser.
La complexité avec ce type d'afficheur c'est le branchement avec la carte.
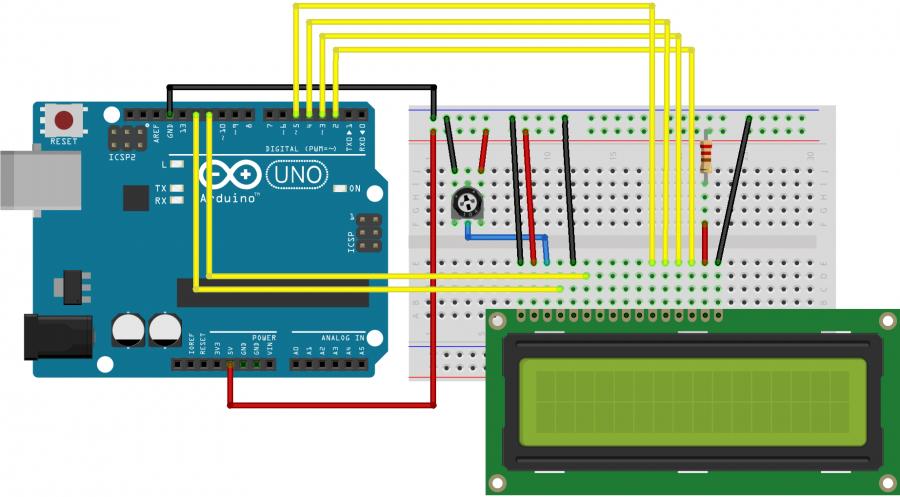
Pour ne pas faire d'erreurs je me suis basé sur un script du site officiel : https://www.arduino.cc/en/Tutorial/HelloWorld
Le schéma fourni est précis, je me permet d'en afficher une copie ici :

Et voici le code que j'ai utilisé :
// Chargement de la librairie
#include <LiquidCrystal.h>
// Initialisation de la librairie avec les broches de l'Arduino
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
void setup() {
lcd.begin(16, 2); // Définition de la dimension de l'afficheur LCD
lcd.setCursor(0, 0); // Position colonne 0, ligne 0
lcd.print("Compteur :");
}
void loop() {
lcd.setCursor(0, 1); // Position colonne 0, ligne 1
lcd.print(millis() / 1000);
}
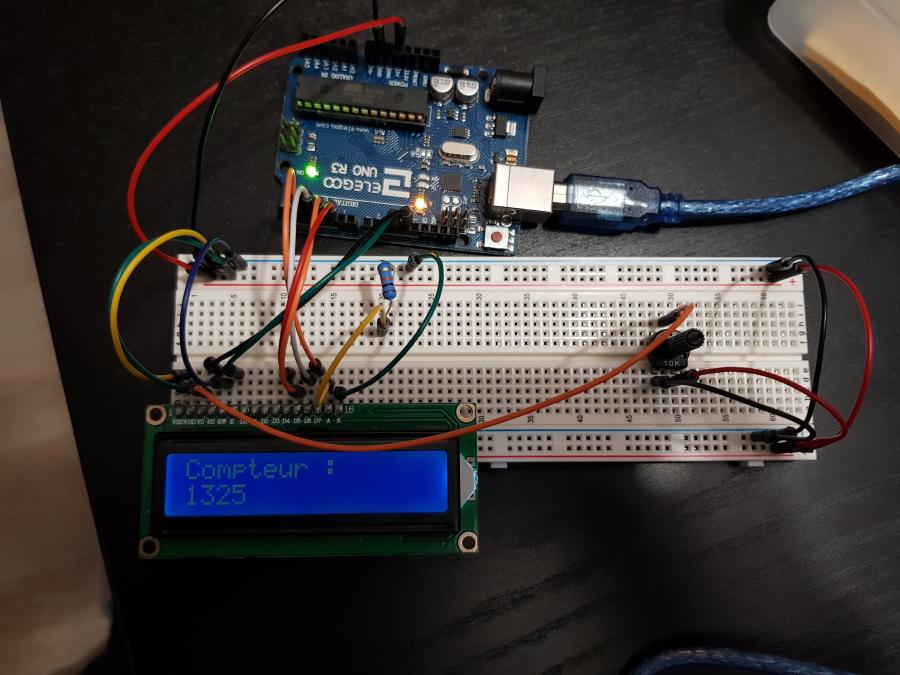
Et voici le montage :

Affichage en jauge
Une dernière méthode d'affichage mise en place assez simplement avec Arduino serait un système de jauge.
Il est possible de la mettre en oeuvre à l'aide de LED dont chacune représente un intervalle de valeur. Plus il y aura de LED, plus l'affichage sera précis.
Cette méthode ne permet d'afficher qu'une transcription visuelle sur une mesure mais qui peut largement suffire dans certains cas.
Je pense notamment au cas de l'état de charge de batteries.
Voici un code qui permet d'animer une jauge à 5 LED :
int jauge = 0; // Variable allant de 0 à 100 (pour un pourcentage de jauge)
void setup() {
pinMode(2, OUTPUT);
pinMode(3, OUTPUT);
pinMode(4, OUTPUT);
pinMode(5, OUTPUT);
pinMode(6, OUTPUT);
}
void loop() {
if( jauge > 0 ) {
digitalWrite(2, HIGH);
} else {
digitalWrite(2, LOW);
}
if( jauge > 20 ) {
digitalWrite(3, HIGH);
} else {
digitalWrite(3, LOW);
}
if( jauge > 40 ) {
digitalWrite(4, HIGH);
} else {
digitalWrite(4, LOW);
}
if( jauge > 60 ) {
digitalWrite(5, HIGH);
} else {
digitalWrite(5, LOW);
}
if( jauge > 80 ) {
digitalWrite(6, HIGH);
} else {
digitalWrite(6, LOW);
}
delay(50);
jauge++;
if( jauge > 100 ) {
jauge = 0;
}
}
Le même code mais avec des opérateurs ternaires qui simplifient grandement son écriture et le remplacement de HIGHT et LOW par 1 et 0.
int jauge = 0; // Variable allant de 0 à 100 (pour un pourcentage de jauge)
void setup() {
pinMode(2, OUTPUT);
pinMode(3, OUTPUT);
pinMode(4, OUTPUT);
pinMode(5, OUTPUT);
pinMode(6, OUTPUT);
}
void loop() {
digitalWrite(2, jauge>0 ? 1 : 0);
digitalWrite(3, jauge>20 ? 1 : 0);
digitalWrite(4, jauge>40 ? 1 : 0);
digitalWrite(5, jauge>60 ? 1 : 0);
digitalWrite(6, jauge>80 ? 1 : 0);
delay(50);
jauge++;
if( jauge > 100 ) {
jauge = 0;
}
}
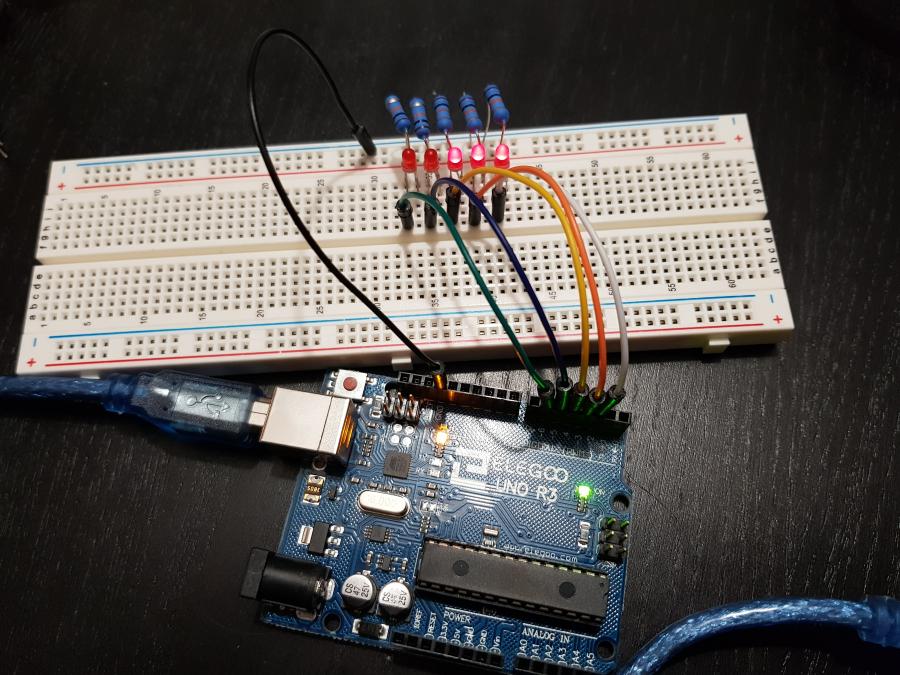
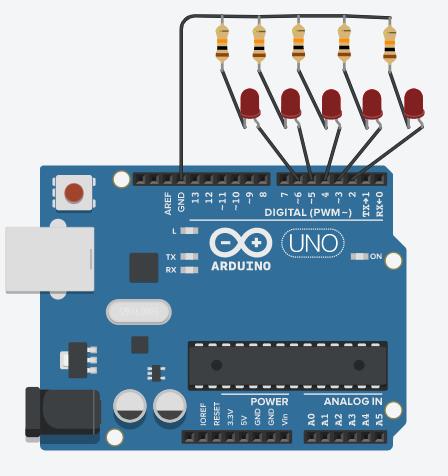
Et voici le montage :


Avantages et inconvénients des méthodes
Les trois manières vues précédemment présentent des intérêts et des inconvénients.
L'affichage dans le moniteur et très simple à mettre en place car il ne nécessite aucun matériel supplémentaire, par contre il sera inutile une fois l'Arduino débranché de l'ordinateur... C'est donc une méthode idéal pour des tests.
L'afficheur LCD est très complet mais le branchement est tout de même fastidieux...
On peut aussi se dire que la consommation électrique d'un tel afficheur est non négligeable mais il est tout à fait envisageable de faire un système simple de bouton poussoir qui active l'affichage afin de ne l'allumer que lorsque l'on se trouve devant et ainsi ne rien consommer quand on en a pas besoin.
La jauge est en quelques sorte intermédiaire. Elle est limitée à l'affichage de données quantifiable mais la mise en place est plutôt simple. Le problème réside dans la précision médiocre du système car la résolution, c'est à dire la différence affichable entre deux états dépendra du nombre de LED composant la jauge.
 Apprendre et créer
Apprendre et créer